2024

design
coding
初嘗試無mb設計,直接RWD切版,在畫面細節主要著重在漸層及動態的呈現。
2024

design
coding
換電瓶抽好禮為TOYOTA活動頁,在視覺上採用音符來襯托視覺風格,並搭配一些動態讓頁面更顯活潑。
2023

design
coding
商品主打光感效果,因此在設計上使用多種不同的粉膚色及光感交疊,達成層次豐富感。在第二形象區塊24Hr,增加圓形外光暈動態效果,除了提升質感之外,更打造時間意象感。
2023

design
coding
客戶產品為嬰幼兒奶粉,希望網頁整體能延伸主視覺風格,因此主視覺下方的所有素材皆特別合成並打上光影感。在設計上的細節也需多方思考,此客戶喜愛應用漸層、透明感及線條,不愛實色,讓元素看起來更精緻。
2023

design
coding
遊戲設計延伸產品包裝外盒做主視覺,並加上抽籤的動態及籤詩,希望打造新年過節的氣氛感,並在取得折扣碼的同時,增添遊玩小遊戲的樂趣。
2023

coding
產品主要訴求在賦活光采細緻肌膚,因此我在畫面動態上增加光點閃爍及背景視差滾動,並在資訊重點做動態數字跑動效果,藉以提升消費者和畫面互動感。
2023

coding
此網站為客戶長期維護官網,首次為客戶提供切活字服務,並注重切版後的狀態需貼近視覺設計稿,且在元素增添飄動效果,讓人感覺簡單又舒適的網頁互動感。
2023

design
coding
延伸國外提供的主視覺設計,背景搭上膚色漸層刷色質感,提升頁面層次感。在動態上,初次嘗試套用圓形百分比圖動態效果,並和程式配合開發線上選色,希望能讓消費者快速選出適合自己的產品及顏色,客戶非常滿意。
2023

coding
客戶另外找外包廠商設計以後,由我做主要切版和頁面上稿,切版時的細節很多,如:符合促銷重點設計,字體大小設定很多、部份文字希望產生動態彈潤感、在原有框架及內容載入後,需要元素偵測並且做動態效果...等等。在此切版任務上,辛苦又有趣,對我以往來的經驗來說有所突破。
2023

design
coding
此眼影有非常多的色系,和PM討論後,希望能將產品做色系分類及羅列在網頁上,並且能讓使用者去點選顏色以達成資訊的切換,因此我特意研究swiper套件的雙向控制模式,對swiper有更大的運用突破與更深層的認識。 為了使用者體驗,在按鈕加入購物車方面也做了些提升,點擊按鈕直接加入購物車。
2023

design
coding
情人節限定唇膏,網頁視覺設計延伸產品的棋盤風格,並且刻意研究了css模式「mix-blend-mode」,以做成單獨光影的動態閃爍感,如此可以不用過度侷限在photoshop的濾鏡效果,增加視覺進入的fadeIn效果。
2022

design
coding
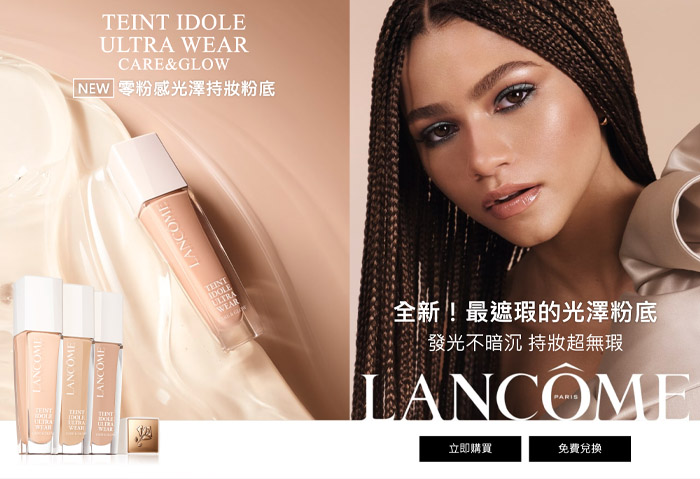
蘭蔻的設計不同於亞曼尼,在設計細節上需多著墨,配合客戶提供的國外形象素材需在設計上多光影去點綴質感,在部份內容須在促銷感和品牌視覺做平衡拿捏。
2022

design
coding
遊戲以遊樂場為概念,沿用夏趴泳池的概念做拉霸機,藉以提升促銷遊戲氣氛和討論度。
2022

coding
因專案時程設計和切版時程重疊,此專案我負責和內部設計師合作切版任務。配合任務上,我首重先理解設計師在設計時的想法後,來篩選及尋找使用的套件,並且將套件用模組的方式,方便未來維護及管理。在部份動態上,我亦會提出可以加入讓頁面更有豐富感的效果做討論。
2022

coding
客戶初嘗試小遊戲製作,本質是簡單的項目選擇,透過畫面設計及禮物開箱動態的豐富性,增添遊戲的豐富感。
2022

design
coding
第一次擔當蘭蔻設計,也是我第一次初嘗試採用vw模式切版,希望改進以往製作形象網頁裡因解析度多元而跑版問題,切版方式大成功,也減少了很多後續維護問題,其他設計師也紛紛跟進。
2022

design
coding
第一次接到資生堂設計和切活字需求,雖然僅僅是簡單的頁面設計,但為了讓頁面更活躍感,因此嘗試加入了視差滾動,讓背景在使用者滾動時有互動感。
2022

design
coding
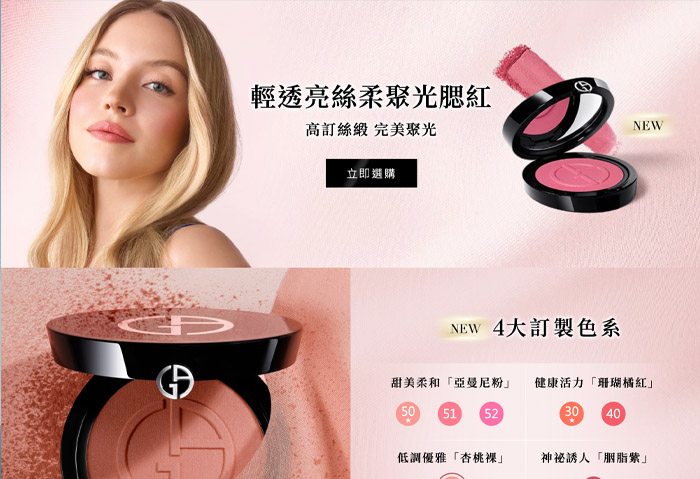
亞曼尼在2022年加入我們的維護廠商之一,但因為品牌調性關係,其實有既定的框架規則,但仍希望在設計上跳脫框架,嘗試增加紗網質感及選色動態效果,客戶也非常的滿意!
2022

design
coding
亞曼尼以往的設計都偏向單色系,這次設計上參考了部份素材,因此背景加入了光感,提升頁面設計質感,並且讓香水的原料擺放在產品周圍,讓消費者更快辨識出香味的差異。
2021

coding
切版有些挑戰,須考量點綴元素和資訊在大小螢幕排版的彈性。有些頁面需使用後臺上稿,也需要思考到資訊量不一時,呈現的樣貌。
2020

design
coding
此網站為建商提案網站,網頁設計風格著重在大器,並利用logo動態來闡述德林的理念。
2020

design
coding
網頁視覺主要使用logo的O型為主要設計延伸,搭配綠色給人無限的安全感受。因資訊多,如何使用圖片在背景或是做成元素做點綴,是一大考量之一。
2020

coding
入職後,初次挑戰產品形象頁的切版,首重動態效果。經和設計師及PM溝通以後,特別製作收合功能的閃光頁籤模式,提醒使用者可以點擊。在提升的%數也另外做動態效果,希望能讓使用者感受使用後的年輕狀態更加提升。
2020

coding
首次挑戰動態效果製作,主要使用waypoint偵測動態,大部分效果都是先描繪邊,本體設計才淡入,並帶入文字敘述產生故事感。
2019

coding
主要使用Hype4,在小icon做簡單的動態效果,增添頁面的豐富度。
2019

繼承design
coding
當時主管做設計提案後,由初入職的我來做後續頁面風格設計及切版,屬於大型資訊網站,在切版上需要多方思考資訊多寡、爆版及上稿問題。
2019

coding
由日本人設計完成以後,我接手後續的切版,在效果上會先觀看設計稿後,提出可以套用的套件和日本人確認,並花了大約四天時間做活字切版。
2019

coding
簡單的一頁式切版,在切版上首重各種解析度的完善呈現。
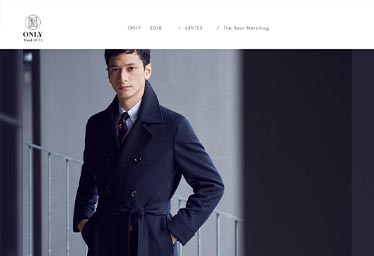
2018

design
coding
客製化套版
亞奇文旅有找插畫師來幫他們做結合藝術與人文的展演與創作空間,因此網站上使用插畫素材來延伸,產生自然活潑感,官網的主顏色也使用深咖啡和綠色來做主色系搭配。完成後的官網晉升為套版模組,為其他飯店使用。
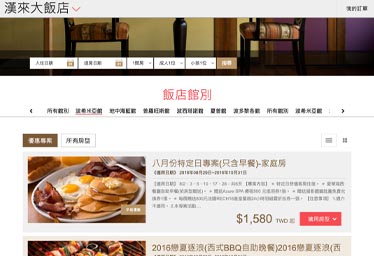
2018

design
coding
「線上訂房前台」是在台灣旅圖的內部開發,在設計及切版時需多方考慮:客戶上稿狀態、資訊量多寡、重點資訊的呈現等等,各個按鈕點選下去後的導向也盡可能明確,讓使用者輕鬆簡易使用。